Time flies and technology moves rapidly forward! In November, 2015, I wrote a blog post called WP_Query: Show post from a category OR custom field. After that post, I went on to expand that code to create a custom home page where I used 4 custom loops to put the latest post from 4 different post channels on the front page. I had inherited the site from another WordPress developers who chose to define the difference between posts, not by category, but by a meta attribute called channel.

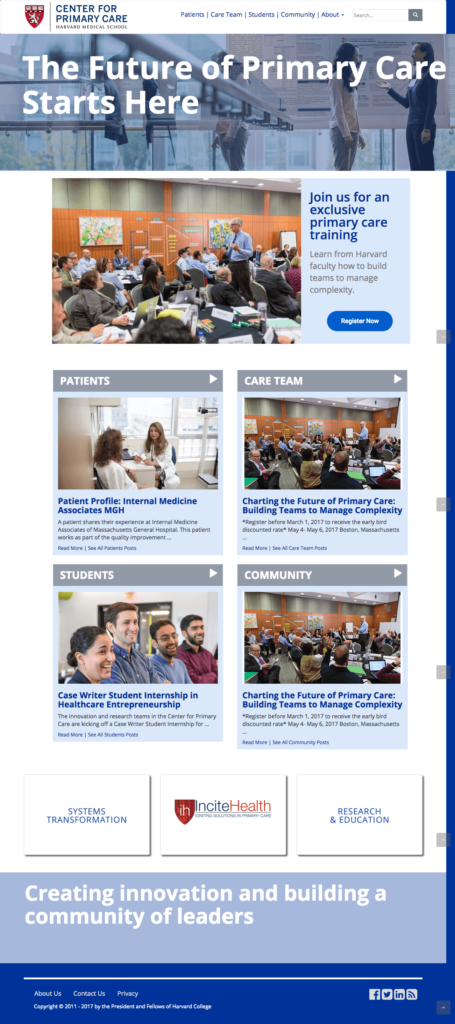
Last week, the account came to me with a request to add an editable section at the top of the page. The section had a specific well defined format that would require, in Boostrap terms, one row with two columns. One column, the image column, is 3/4 of a desktop page width while the other column, the text column is 1/4 of a desktop page width.
That is not an easy thing to do with the standard WordPress Visual Editor. It is easy with Elementor. So I needed to create a new page template to allow for the use of the Elementor on the front page.
In order to use Elementor, a page template needs to have the following the WordPress function “the_content(); in the page code:

I added that section to the top of the page and removed the function from the bottom of the original template. Since those sections were function calls to content templates of the form get_template_part( ‘content’, ‘xys’ ), I had to create one new content template and edit the one that existed.
Then when I uses Edit with Elementor the section and template selector shows up at the top of the page making it dead easy to create the requested edition:

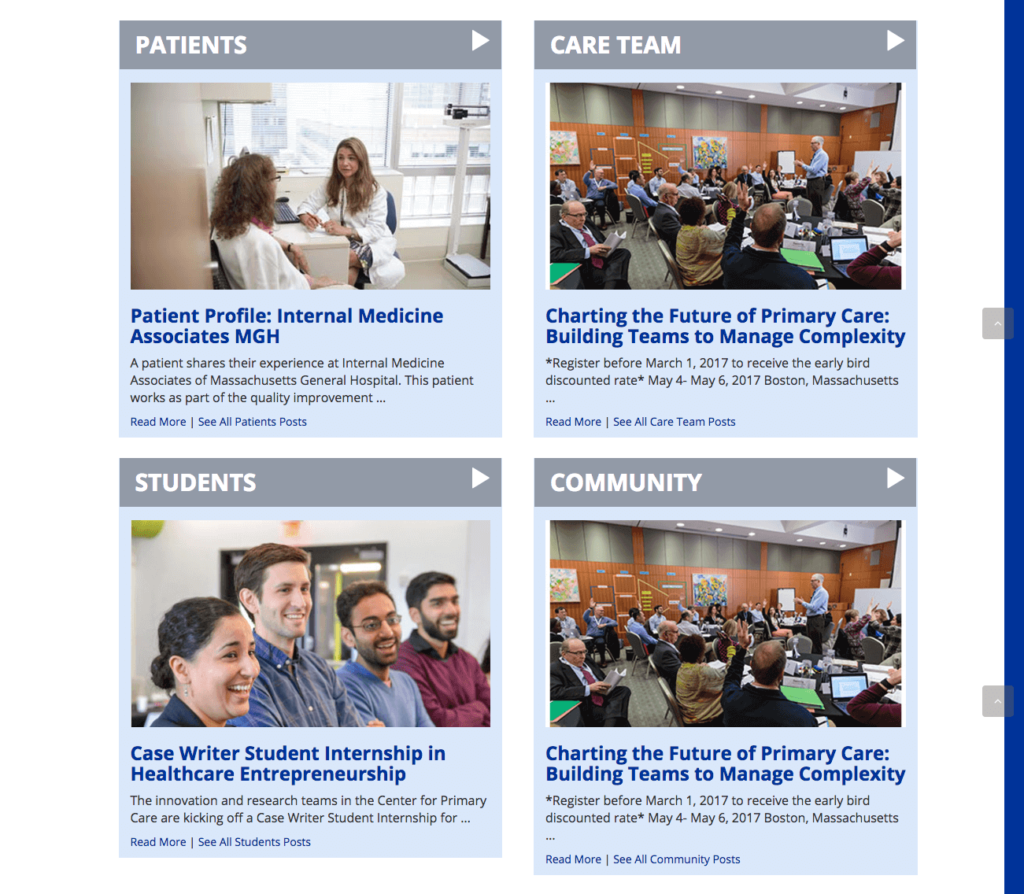
The result is a beautiful page that features an easily user edited content section as well as 4 most recent channel post boxes.