Quite often when we WordPress site developers (or designers) are working to meet a client’s specifications, we find ourselves looking at a solution that is clear, but when implemented the way we read it, doesn’t work! I ran into that today with Formidable Forms. I needed to add the ability for one of two form fields to be required. In other words, when there are two form fields, you must fill in one of them. Here’s the how to section on the Formidable Forms support site:
Make sure one of the fields in a group of fields is required.
The code example with comments from that section is:
add_filter('frm_validate_entry', 'check_phone_fields', 10, 2);
function check_phone_fields( $errors, $values ) {
if ( $values['form_id'] == 45 ) { // change 45 to your form id
$group_fields = array(25, 26, 27); // change 25, 26, 27 to the ids of your fields
foreach ( $group_fields as $field_id ) {
if ( $_POST['item_meta'][$field_id] != '' ) {
return $errors; // do not continue checking if any of these fields have a value
}
}
foreach ( $group_fields as $field_id ) {
$errors['field'. $field_id] = 'Please fill in one of the fields.';
}
}
return $errors;
}
So what’s the problem, right? It could be because I’ve spent so many years coding html and css and just “didn’t get it” because I thought that I could just look at the rendered form in view source and get the ids I needed.
<form enctype="multipart/form-data" method="post" class="frm-show-form frm_pro_form frm_js_validate frm_ajax_submit " id="form_dpdc532" >
So I thought the form ID was
form_dpdc532
It didn’t work at all. Then, more careful inspection of the code the form rendered showed me
<input name="form_id" type="hidden" value="9" />
That worked for requiring both fields, but not one or the other.
Similarly, I had made the same mistake because the rendered code for the two fields that we wanted to make an either or requirement was.
<div id="frm_field_159_container" class="frm_form_field form-field frm_top_container">
<label for="field_vxgnk" class="frm_primary_label">Emai
So my first thoughts were that the form ID values were
field_vxgnk and field_i21kj3
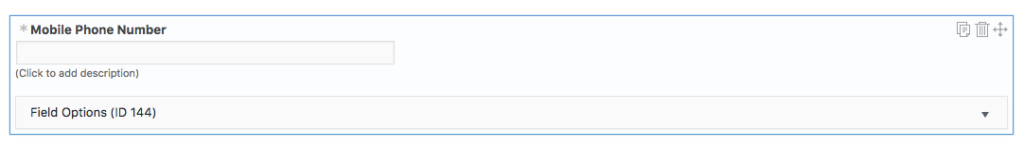
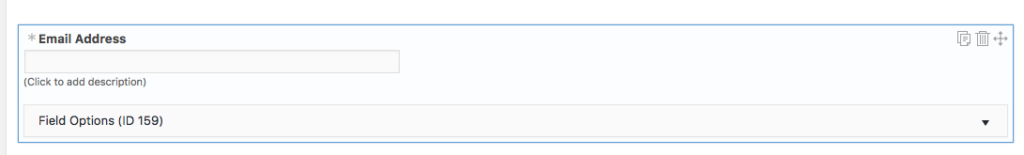
But those were wrong. I should have looked more carefully at the fields when I added them. There were the ID values:


Finally, it all came together. The function I needed to add to the child theme’s functions.php file was
add_filter('frm_validate_entry', 'check_phone_fields', 10, 2);
function check_phone_fields( $errors, $values ) {
if ( $values['form_id'] == 9 ) { // change 45 to your form id
$group_fields = array(159, 144); // change 25, 26, 27 to the ids of your fields
foreach ( $group_fields as $field_id ) {
if ( $_POST['item_meta'][$field_id] != '' ) {
return $errors; // do not continue checking if any of these fields have a value
}
}
foreach ( $group_fields as $field_id ) {
$errors['field'. $field_id] = 'Please fill in one of the fields.';
}
}
return $errors;
}
And the form worked correctly!
Sometimes it isn’t as easy as I think it is going to be. ? ?
