Elementor recently introduced a neat new Animated Headline Widget. And it is really cool! But right away, the community started finding “missing features” like the ability to size the headline specifically. It’s always a problem for GUI Drag and Drop Tool Designers to deal with inadequacies that can be easily fixed with html and css developer skills! 🙄
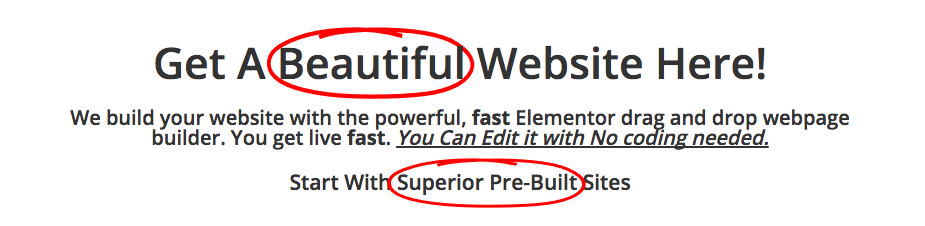
I just updated our home page using the new widget. in order to add font sizing, I simply used some straighforward CSS.
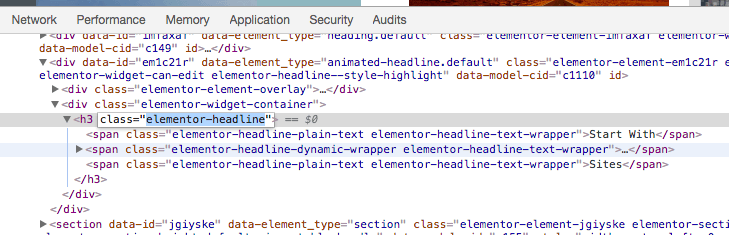
Chrome developer tools reveal that the class used is “elementor-headline”

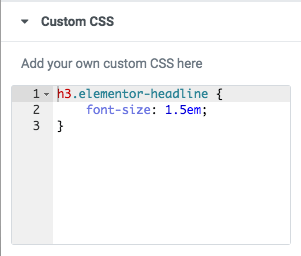
So all I need to do is use that information and the Elementor Pro Custom CSS feature to size the H3 element that I’ve chosen for this headline.

And the result is perfect!