Every time I build a website and use Elementor for certain pages, I smile to myself because of how easy it is to combine my html and css coding skills with the powerful drag, drop and user style tool modules of Elementor.
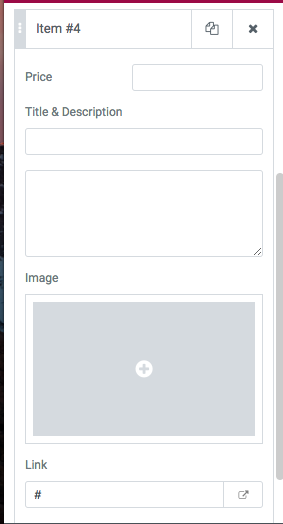
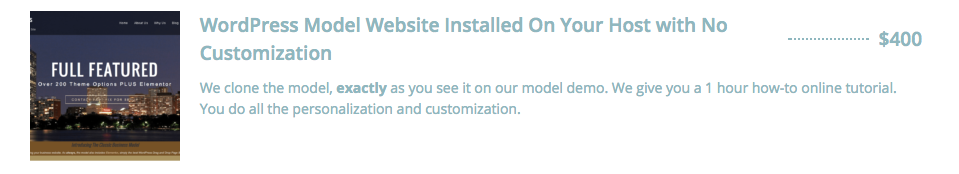
A great example of how I use them can be found in my WordPress Site and Services Prices Page. The Menu Module has two boxes, a title box and a description box as well as an image box and a link designation area.

The WordPress Elementor Plugin comes with a simply excellent user styling tools that are simple for many users, although they are much easier if you have a coding background so you understand what the tools are actually doing.

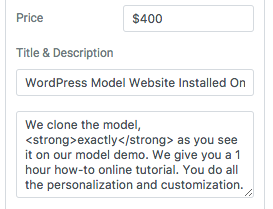
I use all of the Elementor tools but I also use HTML code and CSS. There is no option in the Elementor Menu plugin to add word styling for individual words in the title or description. So I use HTML. Here is where I want “exactly” to appear in bold face:

I can’t get there with the user interface tools but I can add the html strong tag.

It’s a simple addition in the description box.